Tips:4
Ipe7マニュアル7.5項にも作図例題があります。
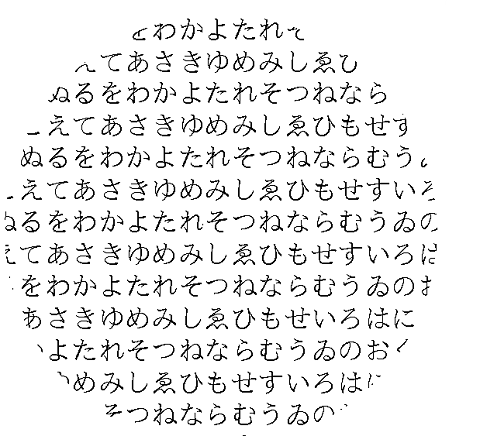
IPE7による画像:例1

IPE7による画像:例2

これはIPE7マニュアルでは、スタイルシートの設定による背景画像の例として出されています。XML言語の理解が必要です。
まず、"Gradient Patterns"をスタイルシートにUTF-8で登録します。

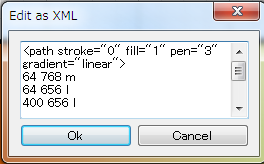
"Edit->Style sheet"で"Gradient Patterns"を加え、Rectangular(B)を描きます。図を右クリックし"Edit as XML" をクリックします。strokeやfillはすでにコードで指示されているので、必要はありません。path strokeを次のように修正します。


この図では図の大きさ等を指示する数値”"path stroke"の指示と違いますが、画面上での大きさの指示が優先するからです。なお、"Gradient Pattern"図は背景画像として用いられ、EPS画像にはできないとの注意があります。
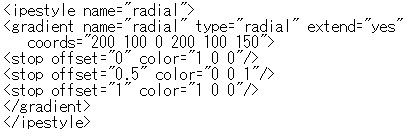
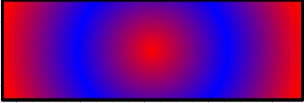
次に"radial"をスタイルシートにUTF-8で登録します。

"Edit->Style sheet"で"radial.isy"を加え、Rectangular(B)を描きます。図を右クリックし、"Edit as XML"をクリックします。path strokeを同様に修正します。path strokeは上のパタンと同じです。結果は次のようになります。これもは背景画像ですので、epsファイルにはできません。

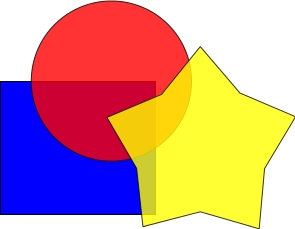
IPE7による画像:例3

この図はIPE7のサイト(IPE7:WIKI:ShowCase)の半透明の図を再現したものです。ただし、星形はいびつになっていますが、これは失敗です。
- 星型を作る style list の
basic.isy
に次のコードを加える。
![]()

- Property object から黄色に着色する。オブジェクトを右クリックし、opacity=0.8とする。
Edit->Style sheet により、Style "transparency.sty"を加えOKとする。
Style "transarency.sty"のコードは次のようにする。透明度は原色を残すために、0.8とする。

- 赤色の円を描き重ねる。
- 星型と同様にオブジェクトを右クリックし、opacity=0.8とする。このままでは、赤色円が前面に出るので、Edit->Backwardにより後面になるようにする。
- 緑色の方形図を重ね、緑色に塗る。
- 赤色円と同様にEdit->Backwardにより後面にする。
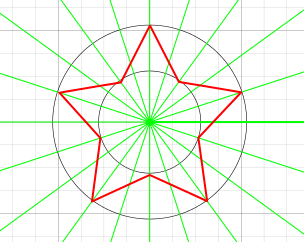
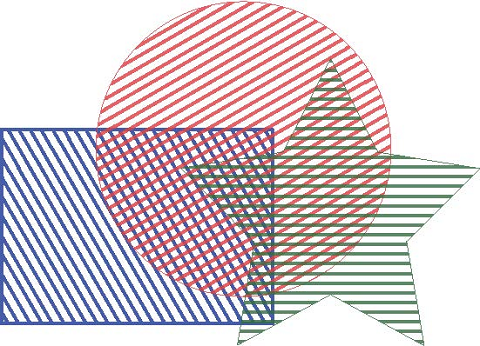
IPE7による画像:例4

この図は例3とほぼ同じですが、斜線で塗っています。星形のみ斜線ではなく水平線で塗っています。このため、"stylesheet"を修正する必要があります。水平線は可能ですが、斜線の角度を好みで変更しても変わりません。スタイルシートのプログラムにバグがある可能性があります。(H27.6.15追記)
